Customer onboarding for Banking -
Showcasing Credit Card registration workflow


Credit card provider is experiencing form abandonment. High drop-off rates in its business card application process due to an outdated, lengthy, non-mobile-friendly form with poor navigation and cumbersome validation.
Problem Statement
About the project
Role : User Experience Design,
Duration : 9 months , 2015
Company : NDA
Quantifiable Improvements made:
Impact & Results to the end of the project


Summarizing project in simple terms
First things first…
How are we defining success for the effort in this project? Success metrics - Reduced form abondenment, Reduced support cost, Increased credit card registrations
Understanding short term, and long term expectations of the customer
Know our competitors - Latest design trends and best practices.
Must Haves
Design for accessibility
Mobile first approach
Multi-regional adaptability
Compliance
Feedback loops
In-Scope
Redesign the international business card application process to reduce drop-off rates by addressing usability, accessibility & legal issues, modernizing design, and optimizing user flow across devices.
User Research & Analysis
Audit existing pain points (e.g., form length, validation, mobile responsiveness).
Conduct usability testing to identify friction points.
UX/UI Redesign
Simplify form structure and input fields.
Introduce mobile-first responsive design.
Created responsive, mobile-first designs
Accessibility compliance
Multi-regional adaptability of design
Content & Interaction Updates
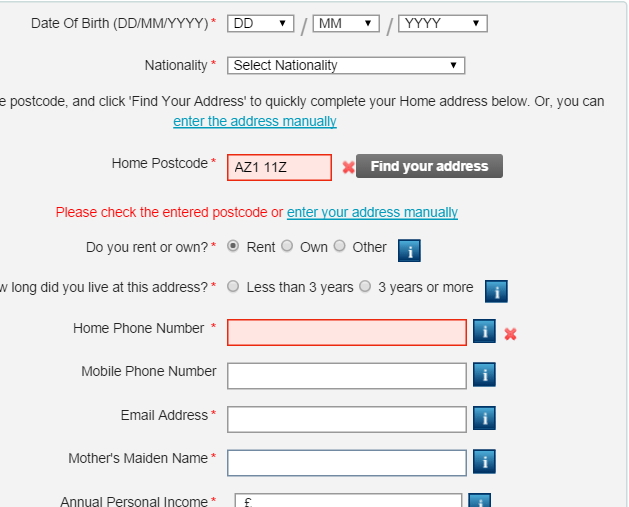
Mandatory legal information overshadowed the actual registration tasks
Optimize progress indicators and error messaging.
Competitor Analysis
Here is what we looked for
Understand our market position and share
Develop a UX strategy and design process
Discover how competitors solve similar usability issues
Learn about failures and how to avoid them
Determine competition strengths and weaknesses
Learn about trends and innovation


Usability evaluation using Heuristic - UX Audit
Auditing the existing site for common usability and heuristic issues while keeping an open book for key opportunities (SWOT analysis). Several critical usability and design challenges have been identified within the current application experience:
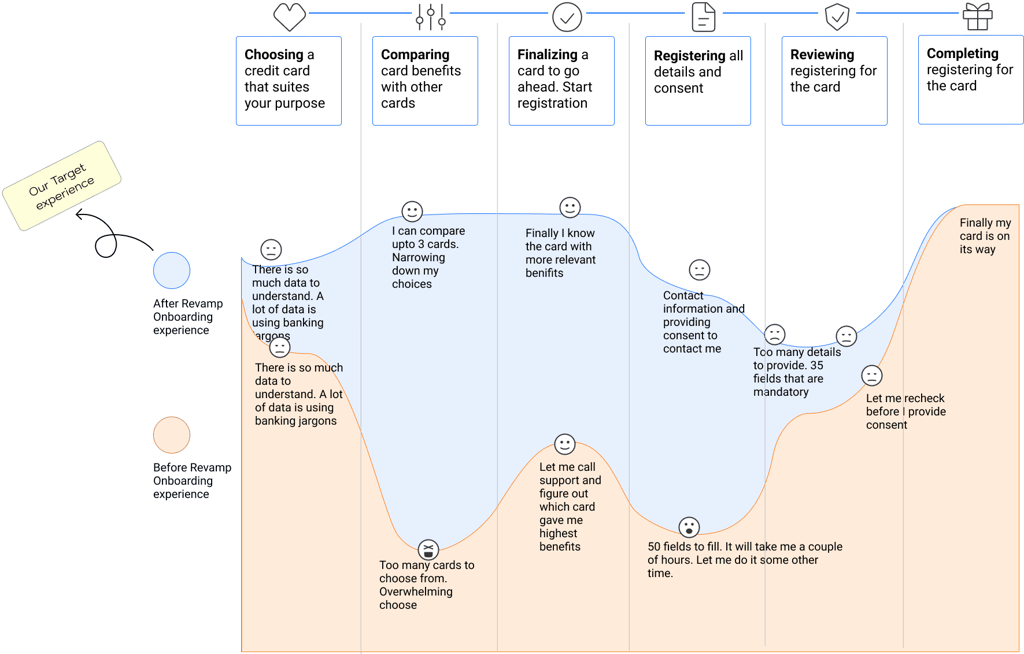
Customer journey map
Auditing the current site to identify common usability and heuristic issues, while remaining open to key opportunities through a SWOT analysis, formed the foundation for creating a comprehensive customer journey map. This process surfaced several critical usability and design challenges within the existing application experience, highlighting pain points and moments of friction

User Journey Redesign
Key Touch points created:
Responsive card comparison interface
Simplified registration form where user details and concent to contact is taken in initial step.
Progressive disclosure of form
Multi-step completion process with clear progress indicators
Optimized Flow:
Card selection process
Minimal details registration
Complete registration workflow
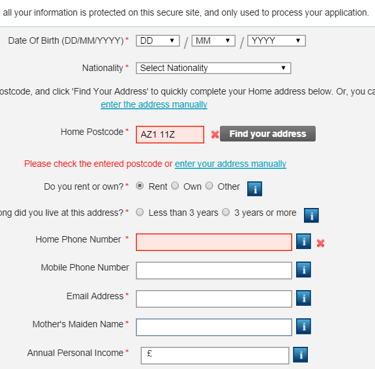
Old design
A sample New design




Design Process
Task Analysis: Broke down and evaluated each step of the current registration process to understand user actions and pain points.
Form Abandonment Data Analysis: Collected and examined data on where and why users abandon the registration form to pinpoint failure points and areas for improvement
Validation Approach:
Heuristic evaluation for usability principles
Legal compliance review
Accessibility audit and testing
Cross-device compatibility testing
A/B testing conducted by third-party validation team
Each step of the current registration process to understand user actions and pain points.
Task Analysis
Key Design Principles Applied
Progressive disclosure: Breaking complex forms into digestible steps
Mobile-first responsive design: Ensuring optimal experience across all devices
Accessibility-first approach: Creating inclusive experiences for all users.
Data efficiency: Smart reuse of user inputs while maintaining flexibility
Legal compliance balance: Integrating mandatory content without compromising user experience
Contribute to the banks Design system
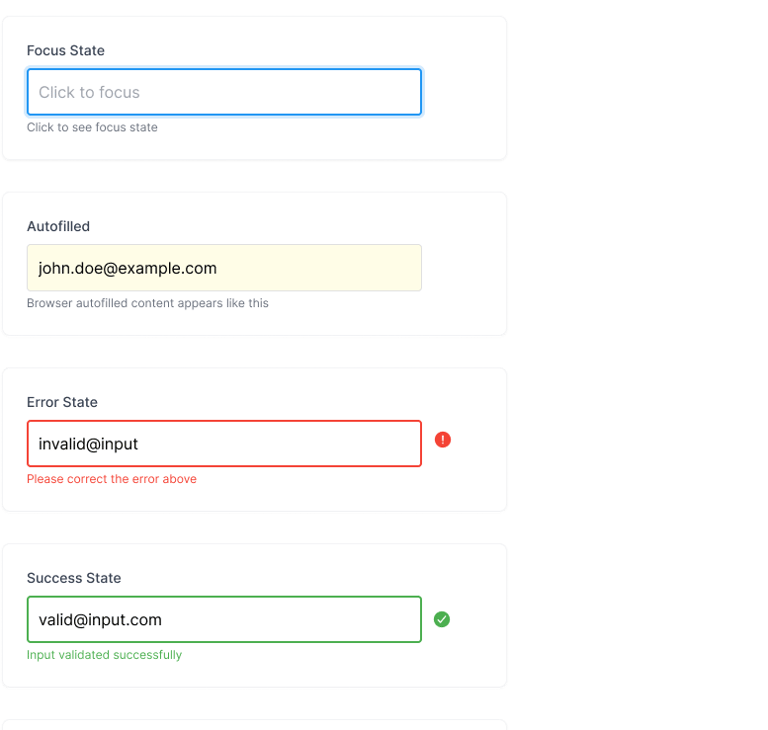
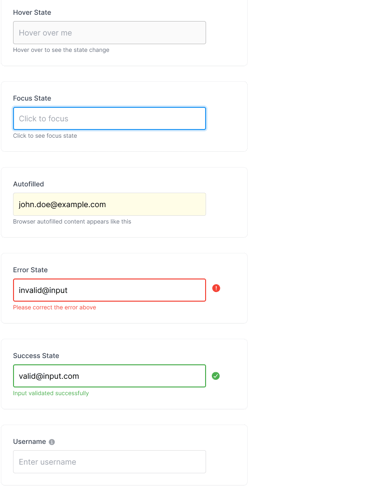
At a design system level this project also defined how input fields visually behave in different interaction states. Going ahead these inputs were later adapted for all the other digital workflows of the bank.